 いしけん
いしけんAI技術『DALL-E2』を使ったデザイン作成ツール
「Microsoft Designer」をご紹介します。
Microsoft Designerとは?
Microsoft Designerは、『DALL-E2』という技術を使用して画像作成を行うことができるアプリケーションです。
作成した画像を組み合わせてデザイン画像を作成することができます。
現在はプレビュー版(試用版)のため、利用するにはメールアドレスをWaiting Listに登録し、
使用可能になるのを待つ必要があります。



いしけんは申し込んでから使えるまで3ヶ月くらいかかりました。


実際、私が一番気になった点は、文章でデザインを作ることができるという点です。
従来のデザイン作業は、絵を描いて、文章を作り、Photoshopなどでそれらを組み合わせる必要がありました。
しかし、最近のAI技術の進歩により、
「文章を解析し、さらに画像を作成し、デザインを作成する」ということが可能になりました。
そして、マイクロソフトはこれらの機能を活かして、1つのアプリケーションにまとめた点にも驚いています。





一見簡単そう、ですが実はこの文章によって
最初に作られるデザインのクオリティがかなり変わってきます。
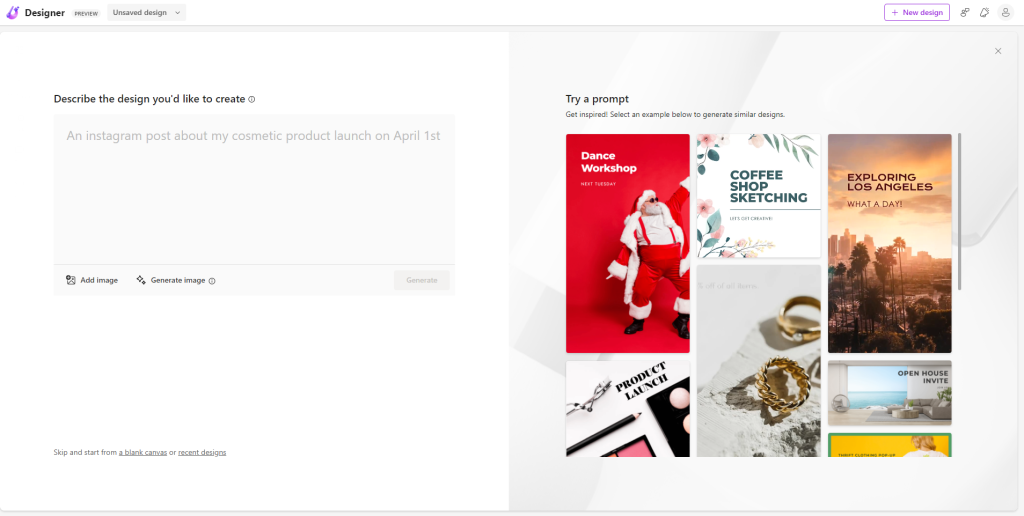
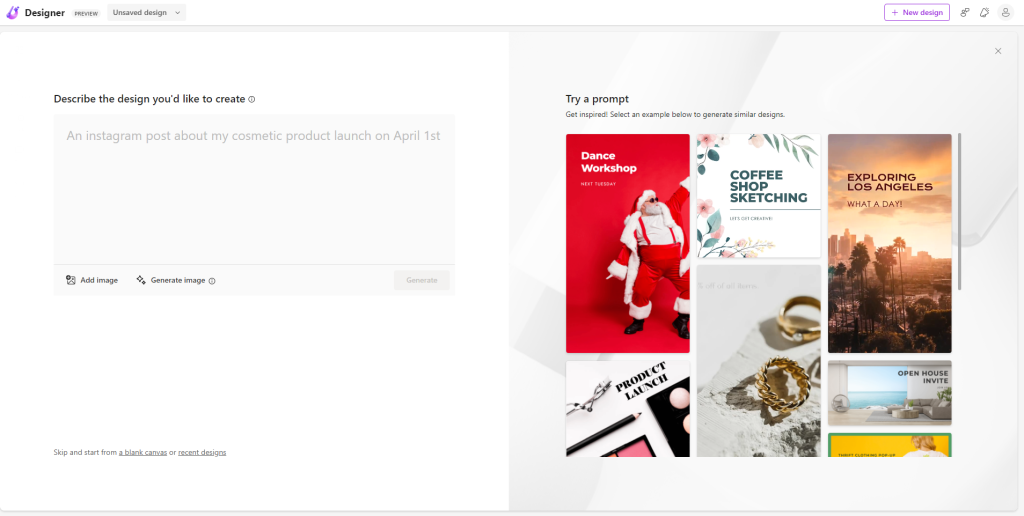
Microsoft Designerを使ったアイキャッチ画像の作り方
アイキャッチ画像はブログで使用する1200×630の画像です。一覧記事の画像やog:imageなどで使います。
実は結構記事を書くときに作るのに苦労しています。
取り上げる画像にどのような文字を入れるべきか、どの位置に入れるのが良いかなど
デザイナーではない「いしけん」がいつも困っている事です。



いっぱいデザインしてセンスを磨けばよいのよ



調査と記事作成に時間をかけたいのでセンスを磨く時間が惜しい…
でもおしゃれな画像は欲しい。
というわけで、早速Microsoft Designerを使ってアイキャッチ画像を作ってみましょう。
アイキャッチ画像作成時のポイント
AIで画像を作成する際に必要なのは、正確に表現する「文章(プロンプト)」です。
ChatGPTを使用する場合でも、必要な答えを知るために、適切な質問や会話を継続する必要があります。
AIの進歩にかかわらず、ほしいものを表現するのは人間であると信じたいところですね…。
1200×630でデザインする方法
画像サイズを指定しないと、作成される画像が縦長になったりすることが多いです。
その為、文章に必ず画像サイズを指定しましょう。
今回は日本語でこのように入力しました。
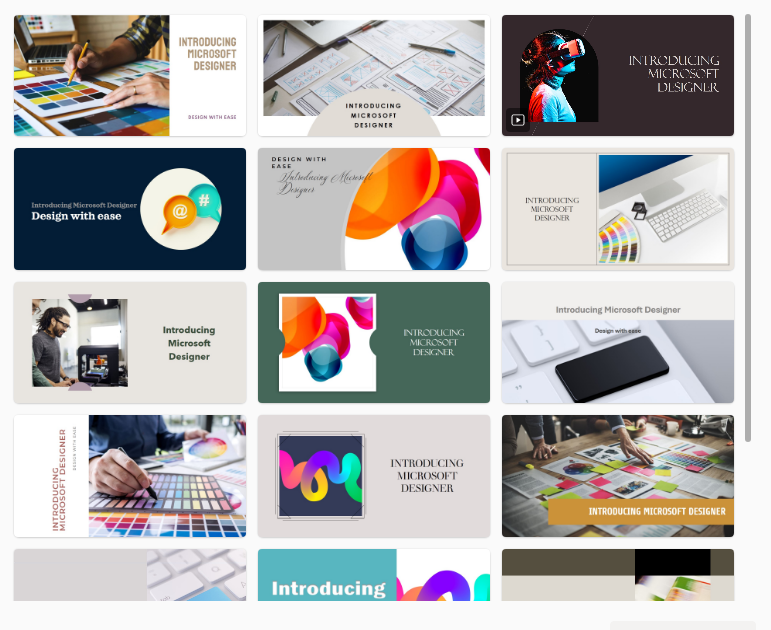
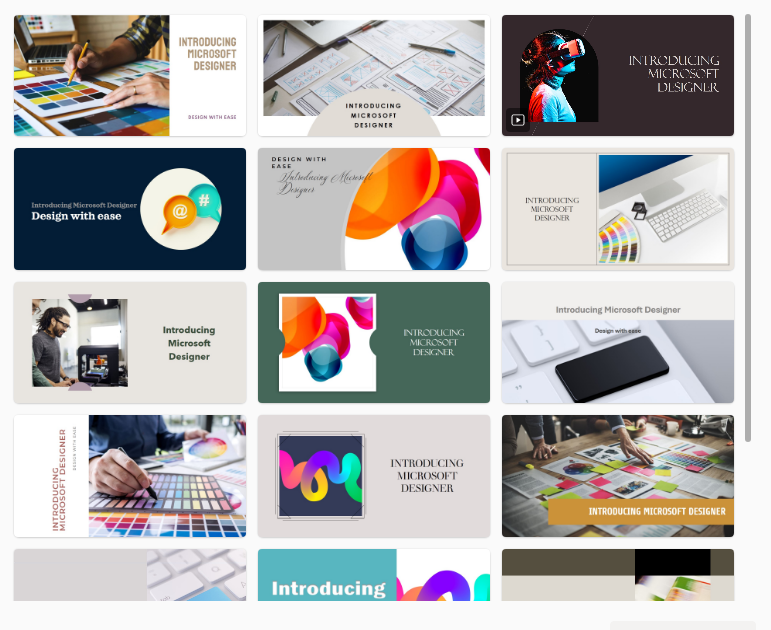
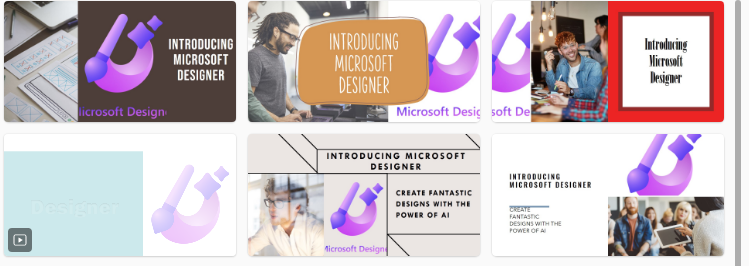
「Microsoft Designerを紹介する1200×630サイズのブログ用アイキャッチ画像を作ってほしい」
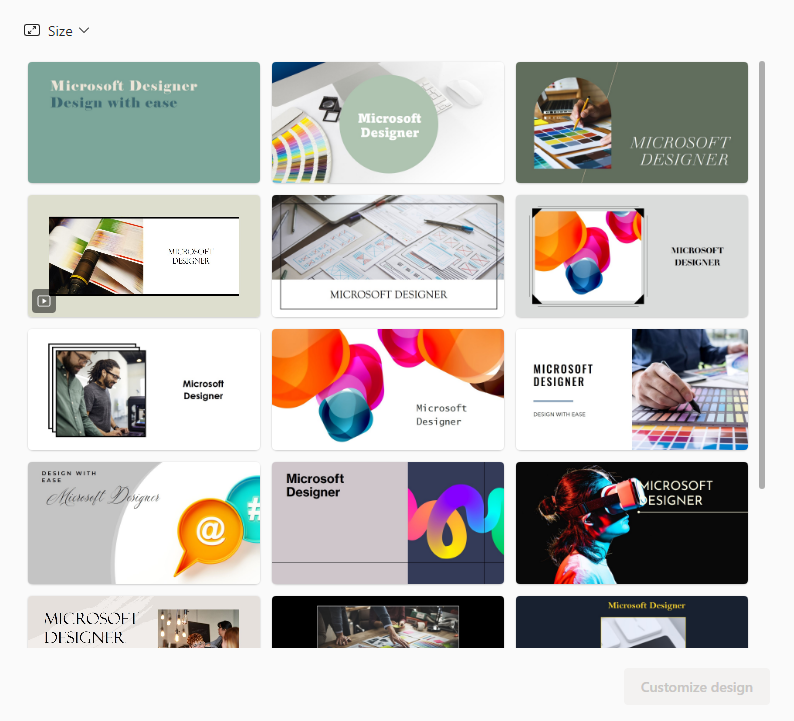
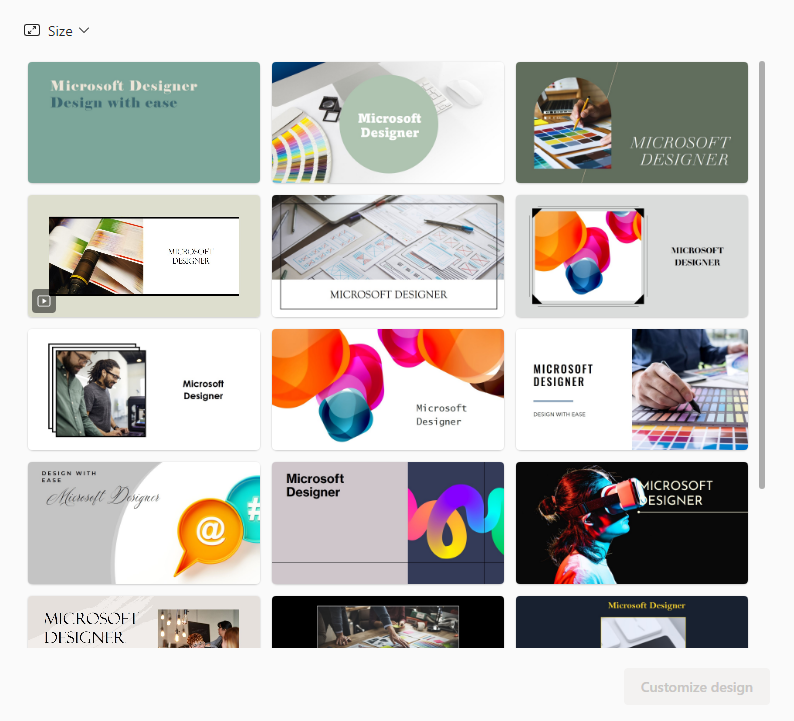
出来上がったサンプルイメージはこちらです。


トップの画像を見てもらうとわかる通り、基本使用する言語は「英語」になります。
しかし、日本語でも割としっかり解析してくれているのすごいですね!
尚、同じ内容を英語にしました。翻訳作業はChatGPT3.5を使用しています。


出来上がった画像はこちら


ほとんど変わりませんね。シンプルな文章を使った場合はそこまで大きな差は出ないようです。
文章(プロンプト)を使いこなそう
ただ、アイキャッチに使うにしては少しシンプルすぎます。パワーポイントの表紙レベル。
オリジナルのロゴと文章を使ってデザインを作ってもらいましょう。
さすがにオリジナルのロゴは画像生成でも作れませんでした。おとなしくネット検索を使用します。
まずは日本語で以下のような文章で作成します。
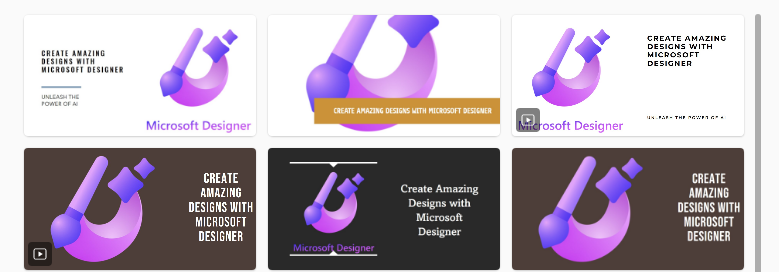
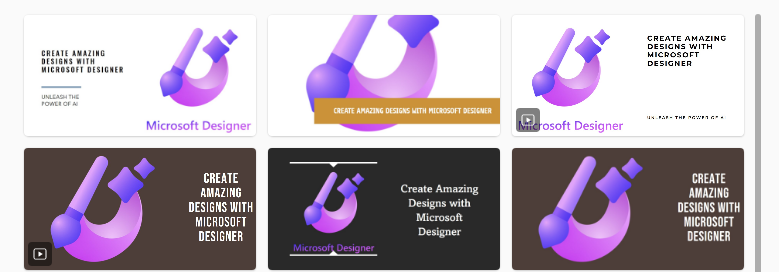
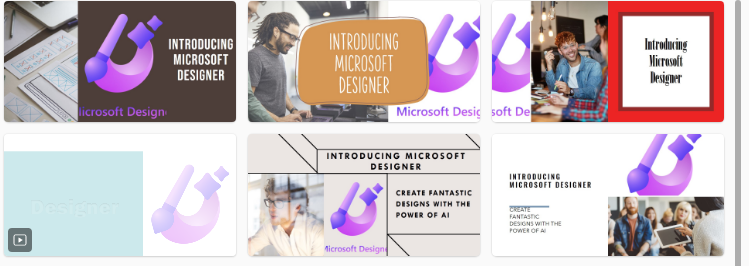
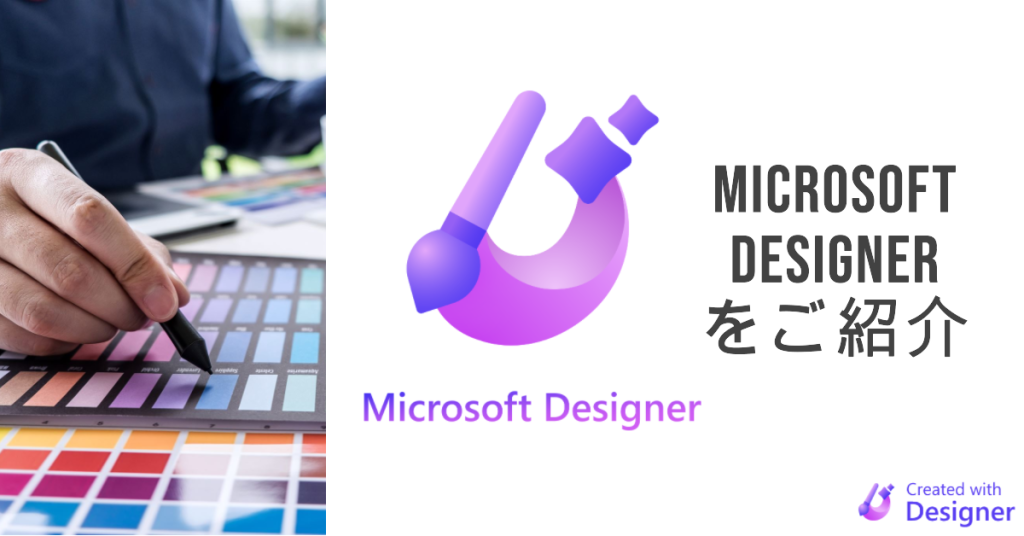
『追加した画像をワンポイントのロゴとして使い、素晴らしいデザインをAIの力で作ることが出来るツールとしてMicrosoft Designerを紹介する1200×630サイズのブログ用アイキャッチ画像を作ってほしい』


ではこちらを英語の文章にしましょう。翻訳はChatGPT3.5におまかせ!
『Please create a 1200×630 size blog cover image to introduce Microsoft Designer as a tool that can use added images as one-point logos and create fantastic designs with the power of AI.』


実は、ここで翻訳の落とし穴があることにお気づきでしょうか。
それぞれの文章の強調されている意図を見ていきましょう。
日本語:「デザインを作る時に、ロゴを目立つポイントに使ってデザインを作ってほしい」
英語:「ロゴを目立つポイントに配置するようなデザインを作成することができるツールでデザインを作ってほしい」
このように日本語と英語で微妙に強調のポイントが異なります。(ただし、意味にそこまで大きな違いはありません)
その為、このように違いのあるデザインになったのかなと思います。



ニュアンスが違うだけでデザインが変わる…
伝えやすい言語を人間が選んで使う必要がありますね
まとめ





記事書いて気づいたけど、右下にロゴが埋め込まれてる!
まだプレビュー版だからしょうがないね
Microsoft DesignerはAI技術を助けとして使い、人間が最終的に仕上げるツールになります。
驚くほど素晴らしいデザインをすぐに作成することはできませんが、
AIの力を借りながら、優れたデザインを作成することができるアプリケーションと言えます。
今後の進化に期待です。
製品版が発売されたらまたレビュー記事を書きたいと思います。











コメント