
2022年になってVisual Studio Code(VSCode)が存在感が高まってます。動作が軽く、そして無料で使えるなんてスゴスギです。



Eclipse→phpStormと使ってきましたが、VSCodeにはまりそうです。
プラグインが豊富で動作が軽いのが本当にすごいです。



というわけで、VSCodeを使ってReact & Typescriptの開発環境を
作ってみようと思います!初めの大きな第1歩です。
VSCodeでReact&Typescript開発環境を作る
ReactとTypescriptを簡単に紹介
Reactは最近流行しているJavascript開発のライブラリです。昨今のWEBアプリケーションはブラウザ側で多くの事を
行わないといけませんが、通常のJavascript開発だとコードが大きく管理しづらくなってきました。
そこで誕生したのがReactです。コードが大きくなっても複数のファイルで簡単に管理できるなど便利機能が満載です。
一方で、今度はJavascriptのコードが大きくなると受け取ったパラメーターの仕様がどうなってるのかわからなくなったり、意図しないオブジェクトのタイプが来て動きがよくわからん…となてきました。
Javascriptが意外と無茶しても動くという事から起こっています。こういった悩みを解決するのがTypescriptです。
書き方はJavascriptに似ていますが、型の宣言を行うのが大きな特徴です。
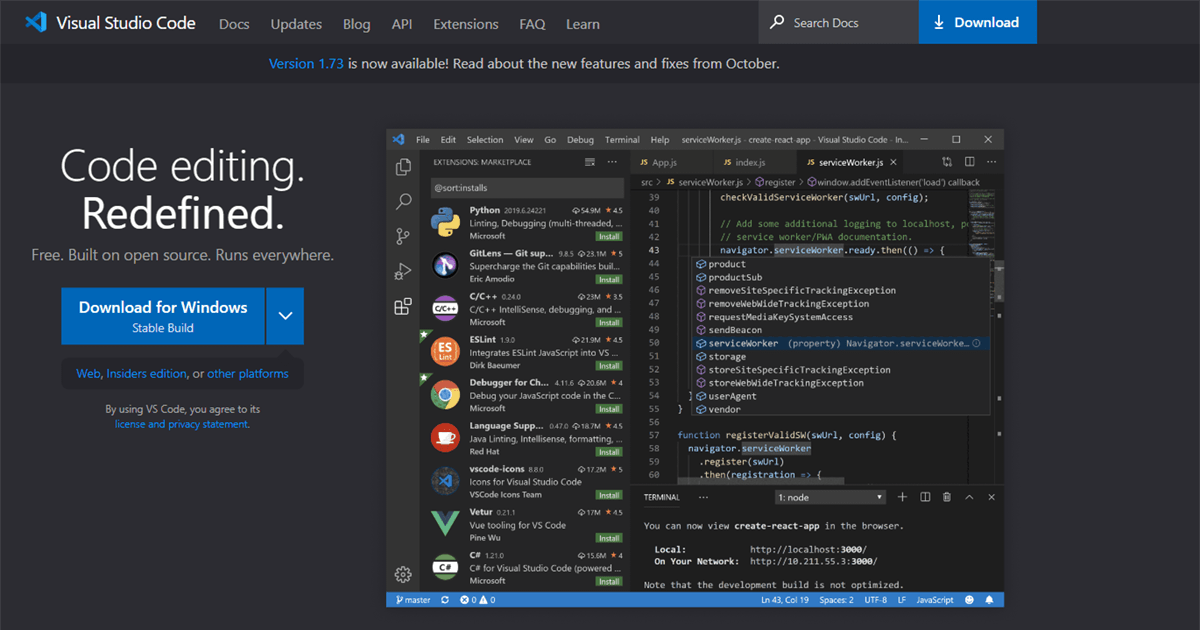
Visual Studio Codeをインストール(無料)
さて、では早速React&TypescriptでWEBアプリケーションを作る最初の1歩を始めましょう。
まずはVisual Studio Codeをダウンロード&インストールしてください。
環境によってダウンロードファイルは変わりますので、ご自分の環境にあったファイルをダウンロードしてください。
会員登録などを問われたりせず、スムーズにインストールが進むと思います。
完了したら起動前にまずNode.jsをインストールしましょう。すでにインストールしている方はこの工程は不要です。
Node.jsをインストール(無料)
Node.jsは環境構築に辺り使用するnpmというコマンドを実行するためにインストールします。
こちらのNode.jsのダウンロードリンクから自分の環境にあったインストールファイルを
ダウンロード&インストールしてください。
Visual Studio Codeを起動
ここまで来たら、いったんPCを再起動した後に起動してみましょう。


最初恐らくメニューが英語で表示されますが、日本語にしたい方は右下にポップアップからインストールしましょう。



最初この画面を見たとき、な、なにもない。どこから始めよう…
と少し戸惑いました。



しかし、同時に起動が早すぎる!!!と感動しました。
とにかく軽い、なんでこんな動作が軽いんでしょうか。
ターミナルを起動してyarnをインストール


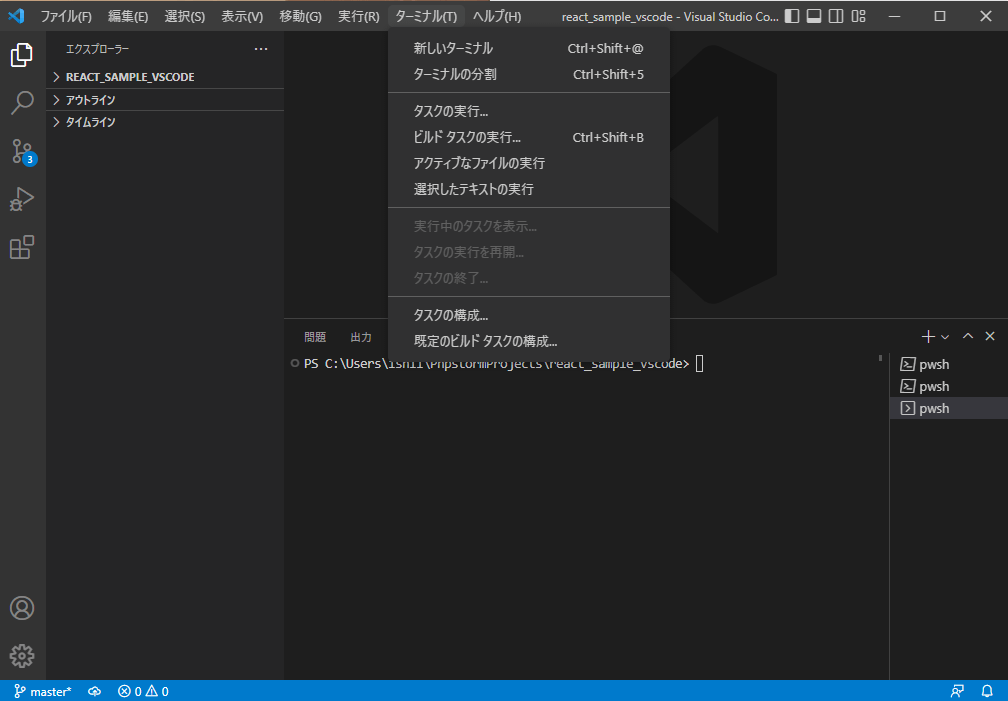
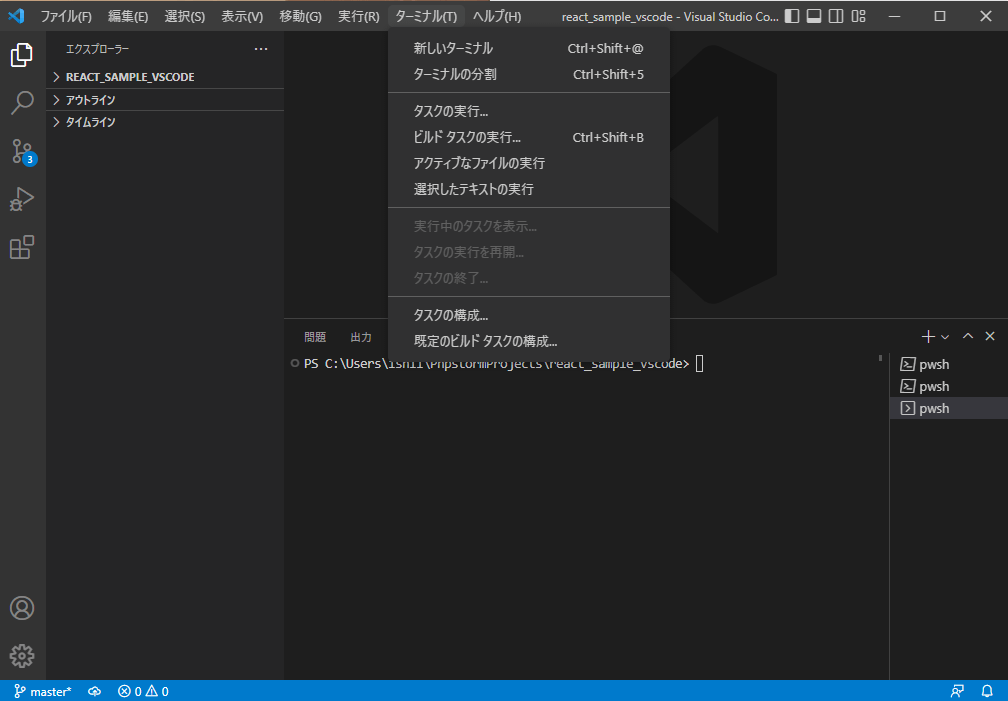
右上のメニュー「ターミナル→新しいターミナル」で簡単にコマンド実行できるターミナルを起動できます。
最近の開発環境はnpmやdockerだったり様々なコマンドを実行するので、分かりやすい所にあるのはポイント高いです。
さて、ここでyarnというツールを npmコマンドを使ってインストールします。
npmも開発に必要な様々な環境整備をしてくれるのですが、最近はyarnというツールが存在感を増してます。
npmよりも動作が軽いというので評判になったらしいのですが、確かにyarnは体感で感じるくらい早い。
npm install --global yarnReact公式を参考にTypescriptの環境整備を行います
では次に、ReactのTypescript追加の説明記事を参考にTypescriptの環境整備を行います。
英語で色々書いてあるのですが…実は実行するのはコマンド1つです。
yarn create react-app my-app --template typescriptすると、見る見るうちに環境が整い…


CTRL+Cで処理を中断するか、新しいターミナルを起動します。
そして「4つのコマンド」を使う事ができるよ!という案内が出ていたと思います。
yarn start // 開発サーバーをスタート
yarn build // デプロイ用のビルドを実行
yarn test // JESTによるテストを実行
yarn eject // 関連ツールを全部削除して環境を戻す
最初に多分これを実行するとよいですよ。
cd my-app
yarn start表示メッセージを簡単に翻訳(意訳)しました。
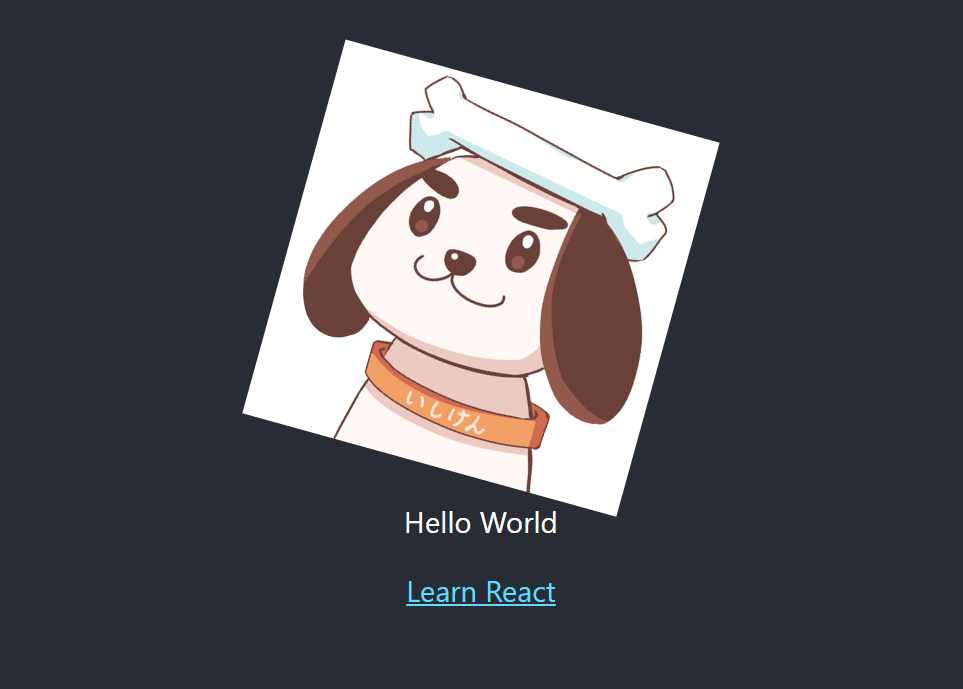
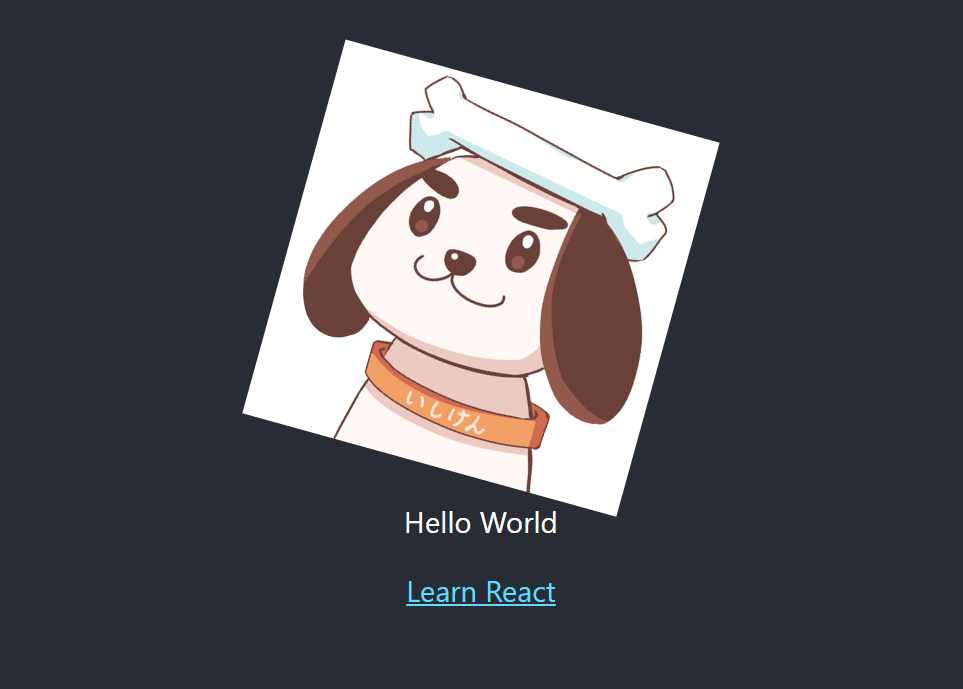
yarn startコマンドを実行すると開発サーバーが立ち上がります。
そして、自動的に使用しているブラウザのタブにページが表示されます。


開発環境構築が完了…早い。
これで開発環境は整いました。デプロイ用のビルドもそろっています。全て完了です。



前にTypescript環境作るのにtsconfig.jsonを調べて作ったりして
苦労したのに、今はこんなに簡単に…楽。
yarn startを実行した後、Reactのコードを変えると自動的にコンパイルが行われて画面が自動で更新されます。
新しい言語や開発環境は構築が大変なのですが、これだけ簡単ならReac&Typescriptの勉強もしやすいですね。


JESTによるUIテストも簡単にできます
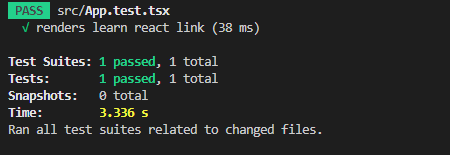
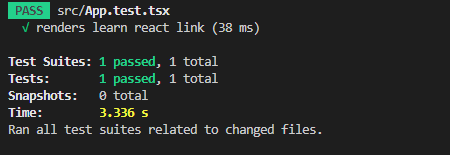
コマンド「yarn test」を実行するとJESTを使ったUIの自動テストを行う事ができます。
App.test.tsxというファイルが実行されるテストプログラムです。
デフォルトだとlearn eactという文字のリンクオブジェクトがあるかどうかを確認してますね。
実行するとこんな画面になります。


WEBアプリケーションは作ると確認事項が増えてしまいます。
そこで、テストして問題が起きてないか定期的に確認したいのですが人間がやると大変…
プログラムで書けて自動で実行できるなら簡単にできますね!
React&Typescriptで開発を進めよう!
これで基本的な開発環境の準備は完了です。簡単なWEBサイトならば、このまま開発を進められます。
一方でAPIを使ったり、複雑なサイトになる場合はデータの扱いに注意が必要です。



そこでReduxの出番です。
が、こちらは別記事で書いていきたいと思います!
ひとまず、お疲れ様でした!











コメント